728x90
...동적 컴포넌트 작성 예정...
v-model 디렉티브?
3장에서 학습한 양방향 바인딩 을 지원하는 `v-model`을 말함
기존에는 동일 파일(컴포넌트)에서 사용했지만, 컴포넌트 개념에서 서로 다른 파일 (컴포넌트)
이를 컴포넌트에서 사용하면 미리 정의된 속성명과 이벤명을 통해 양방향 바인딩처럼 부모컴포넌트에서 사용 가능
📌 컴포넌트에서 v-model 디렉티브는 부모 컴포넌트에서만 이점이 있음
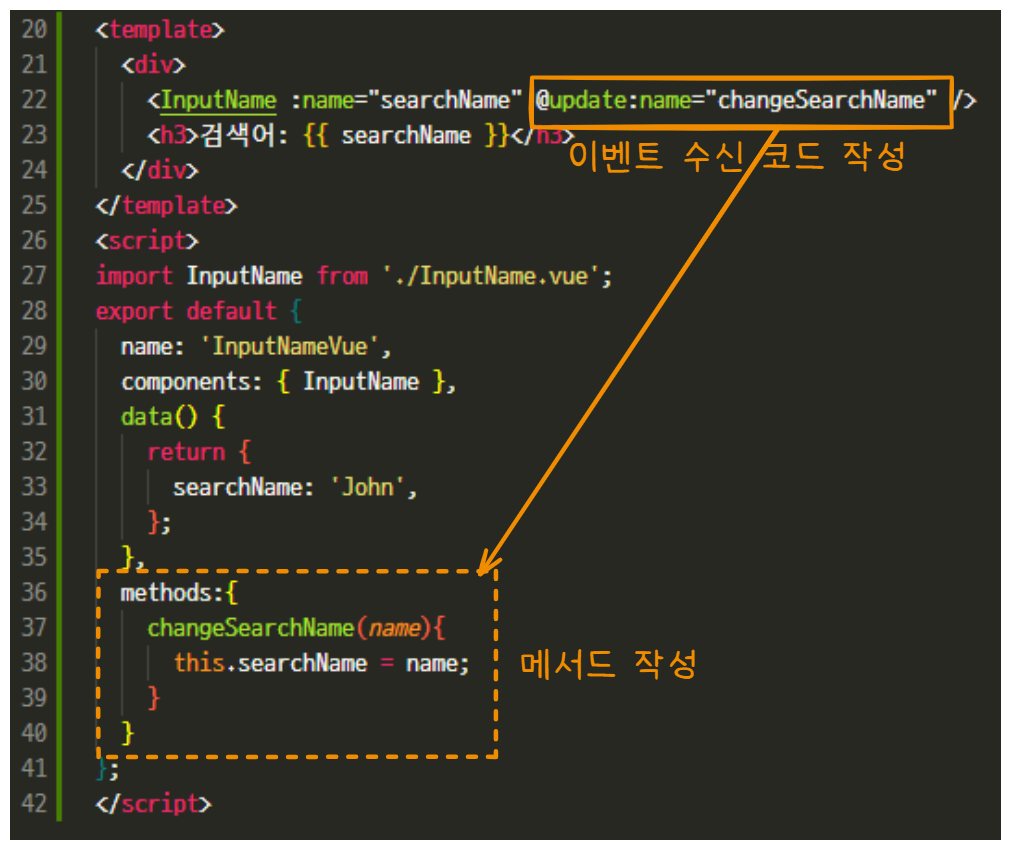
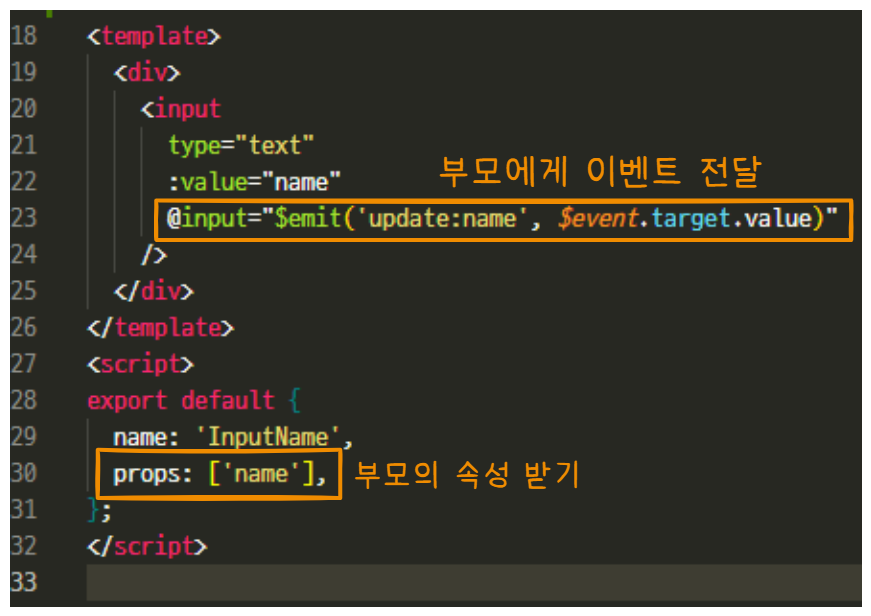
v-model을 사용하지 않은 경우


- 자식으로부터 이벤트를 수신해 함수와 매핑 하는 `@update:name ="changeSearchName"`
- changeSearchName 함수: 자식으로부터 받아온 값 (여기서는 name)으로 searchName 속성 업데이트
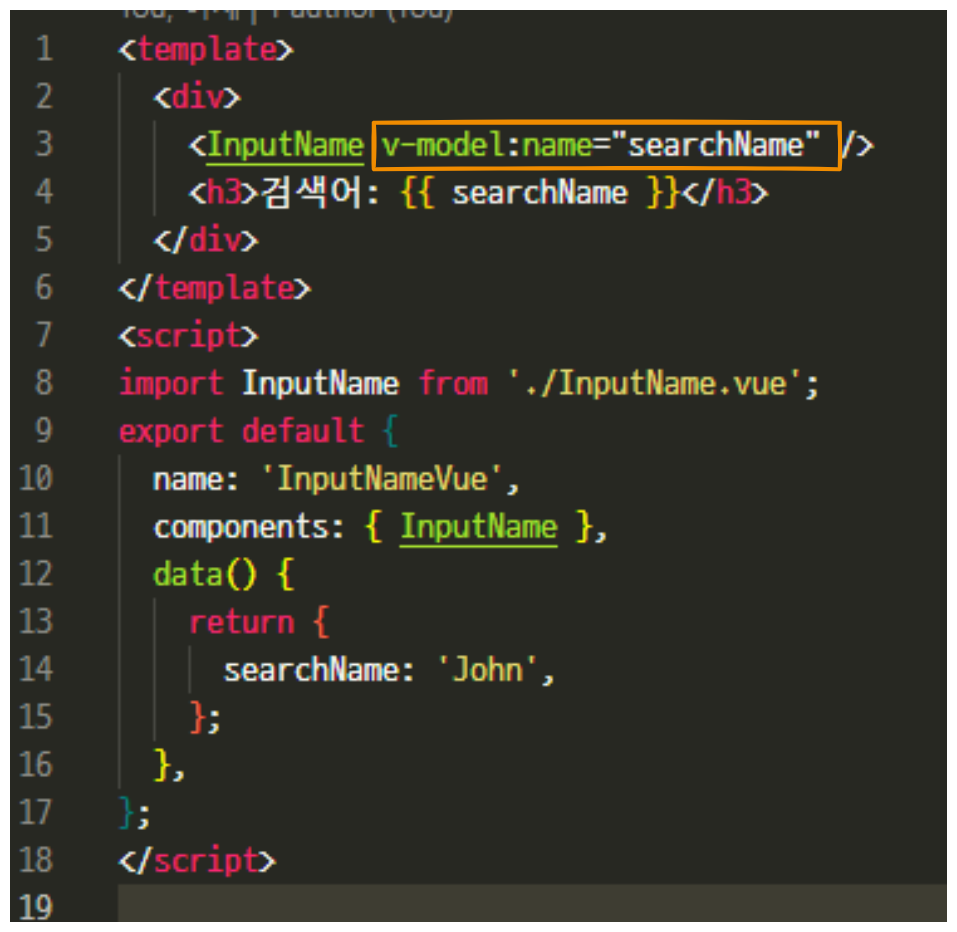
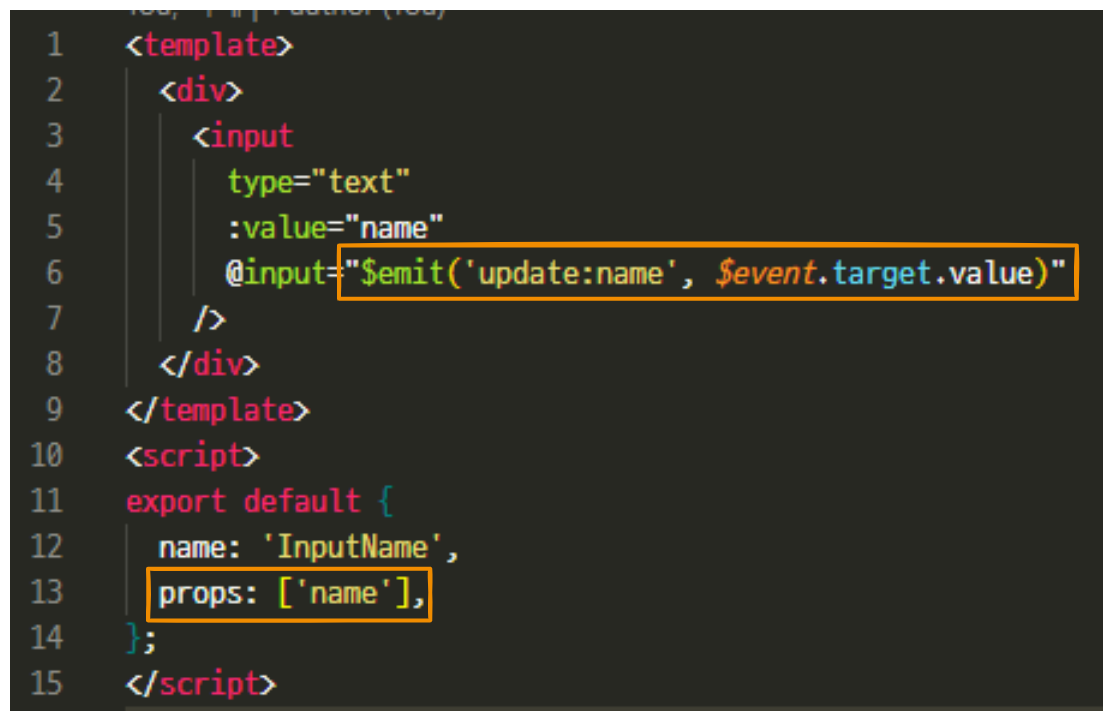
v-model을 사용한 경우
- 부모 컴포넌트: InputNameApp
- 자식 컴포넌트: InputName


- 부모 컴포넌트에 있는 `searchName` 속성을 자식 컴포넌트로 양방향 바인딩함. (name으로명명)
- 자식 컴포너트에서는 반드시 `name`이라는 props가 선언 돼야 함
- 또한, 부모에게 보내는(emit) 이벤트 명은 `update:속성명` (여기서는 `update:name`)의 형식 사용
v-model을 사용한 경우와 사용하지 않는 경우 모두 자식 컴포넌트의 코드는 변화X
하지만, v-model을 사용한 경우,
부모 컴포넌트에서 이벤트를 수신하고, 부모의 데이터 (여기서는 `searchName`)를 변경하는 함수 작성 X
👉 따라서 컴포넌트에서 v-model 디렉티브는 부모에게만 코드를 간결하게 하는 이점을 줌
728x90
